Wix
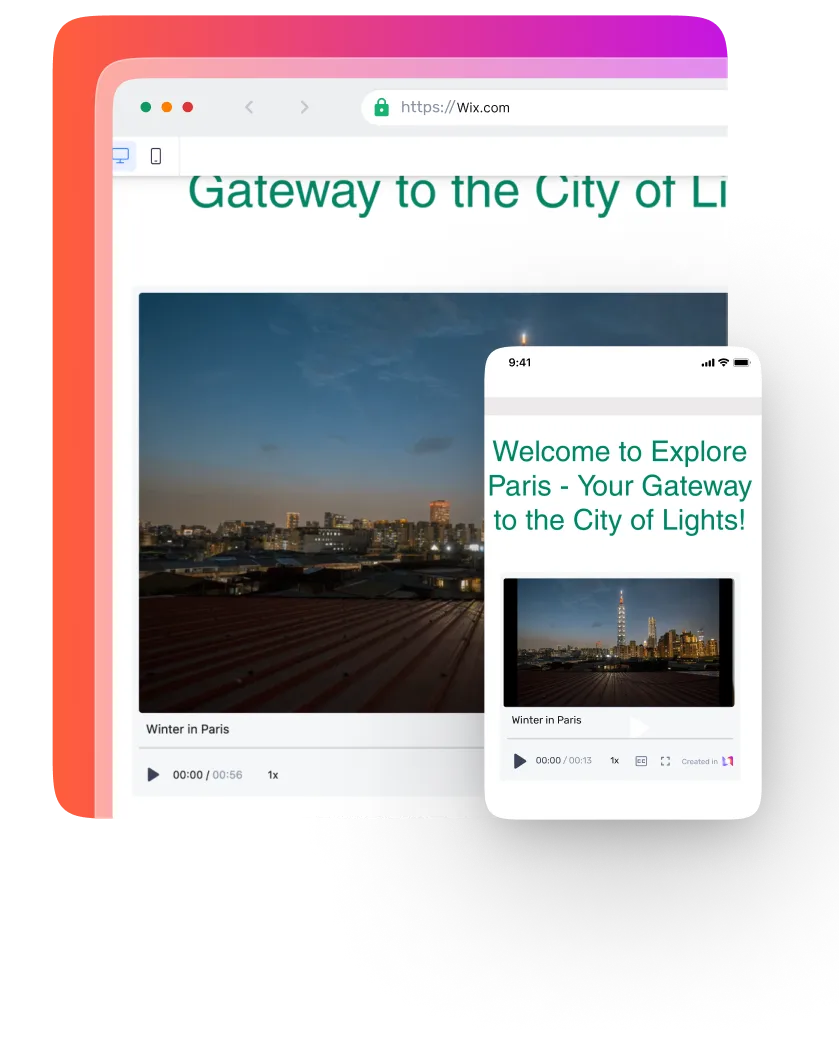
Add natural-sounding voiceovers for all websites and landing pages using Murf AI and embed them onto Wix.


Why integrate Wix with Murf?
Create incredible websites and integrate human-like voices from Murf AI. When building custom websites, easily add Murf voiceovers directly in the creation process through the HTML embed code.
How do I embed my voiceovers to Wix?
1
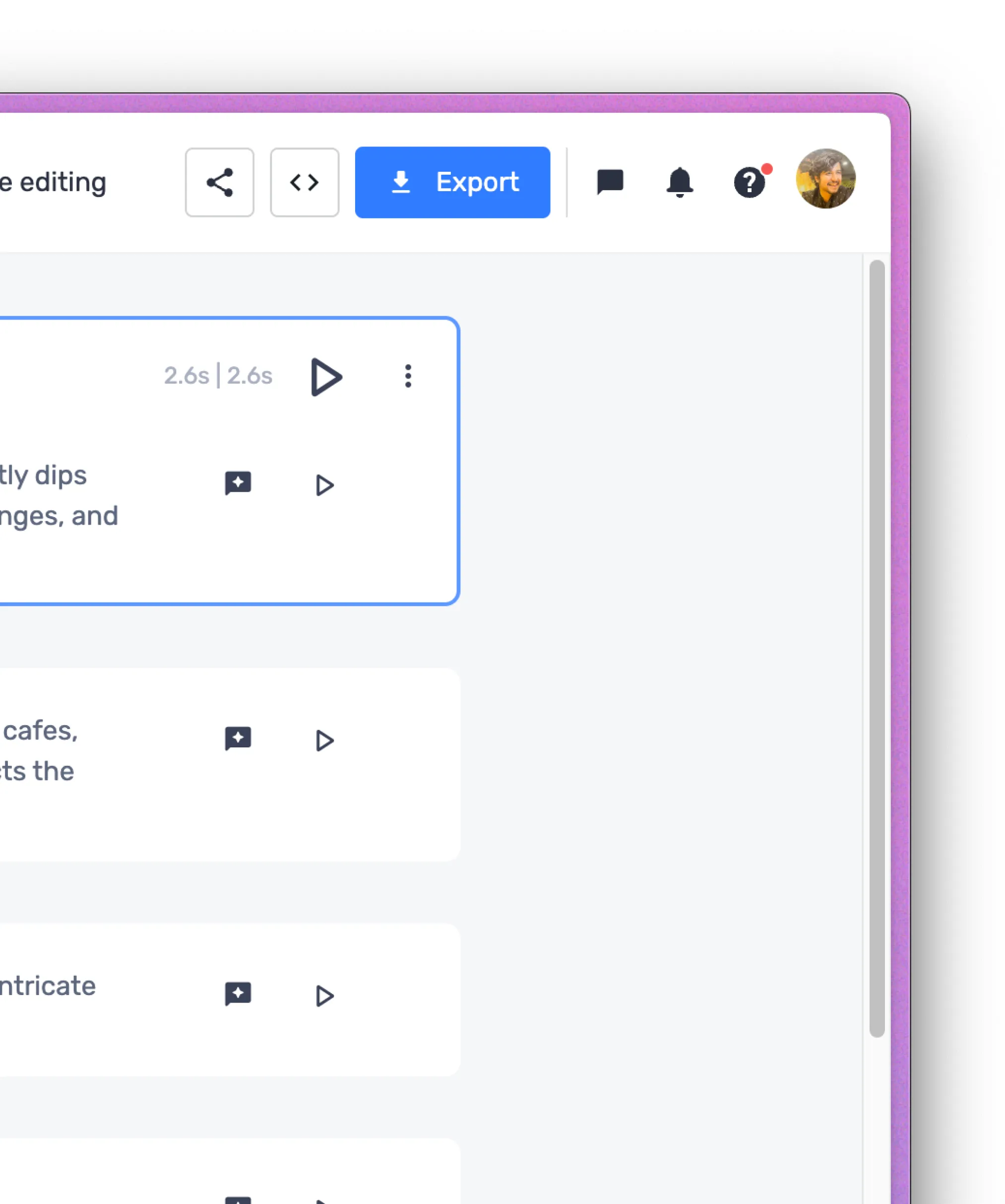
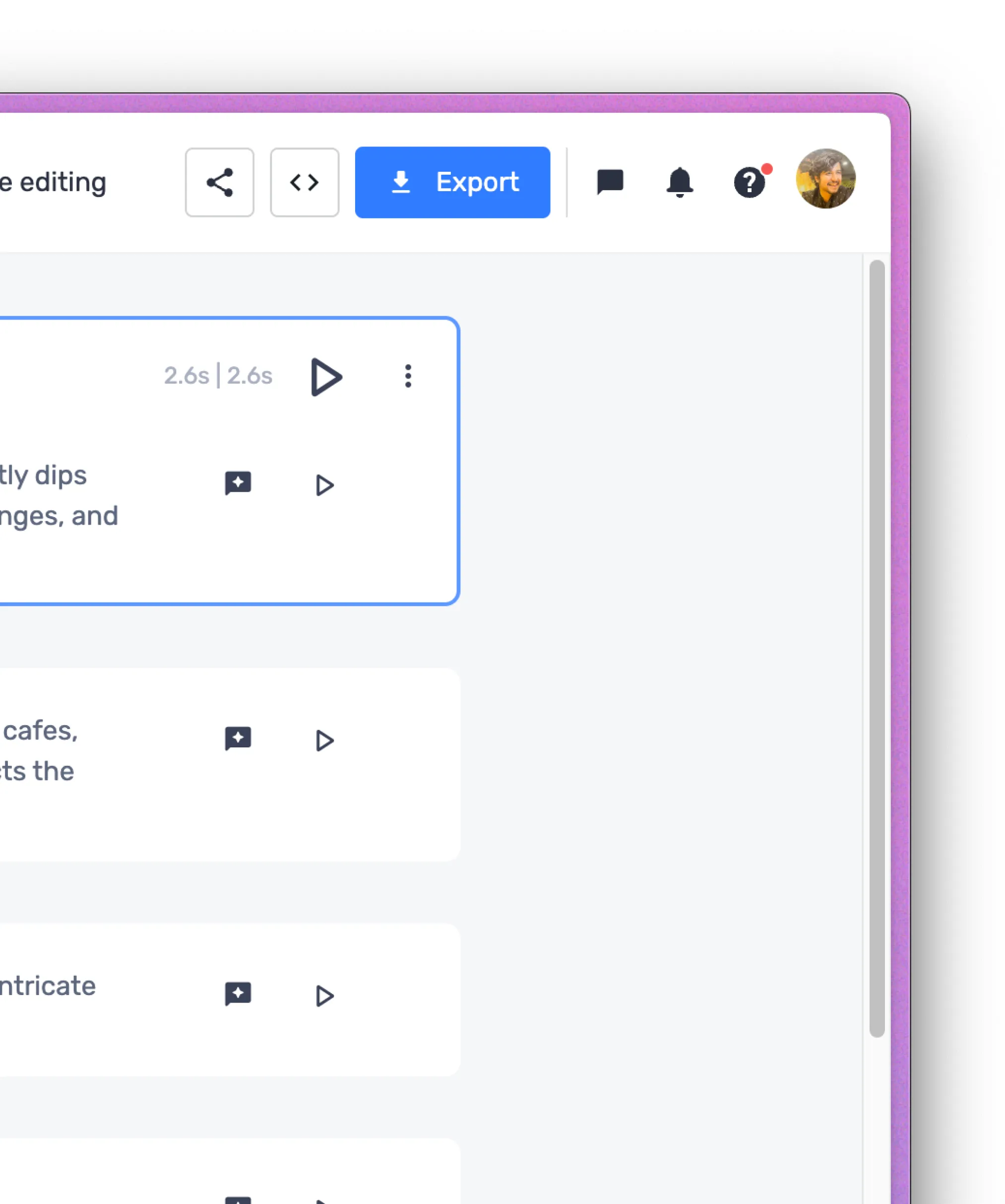
Click on the <> icon on the top-right hand side of the page

2
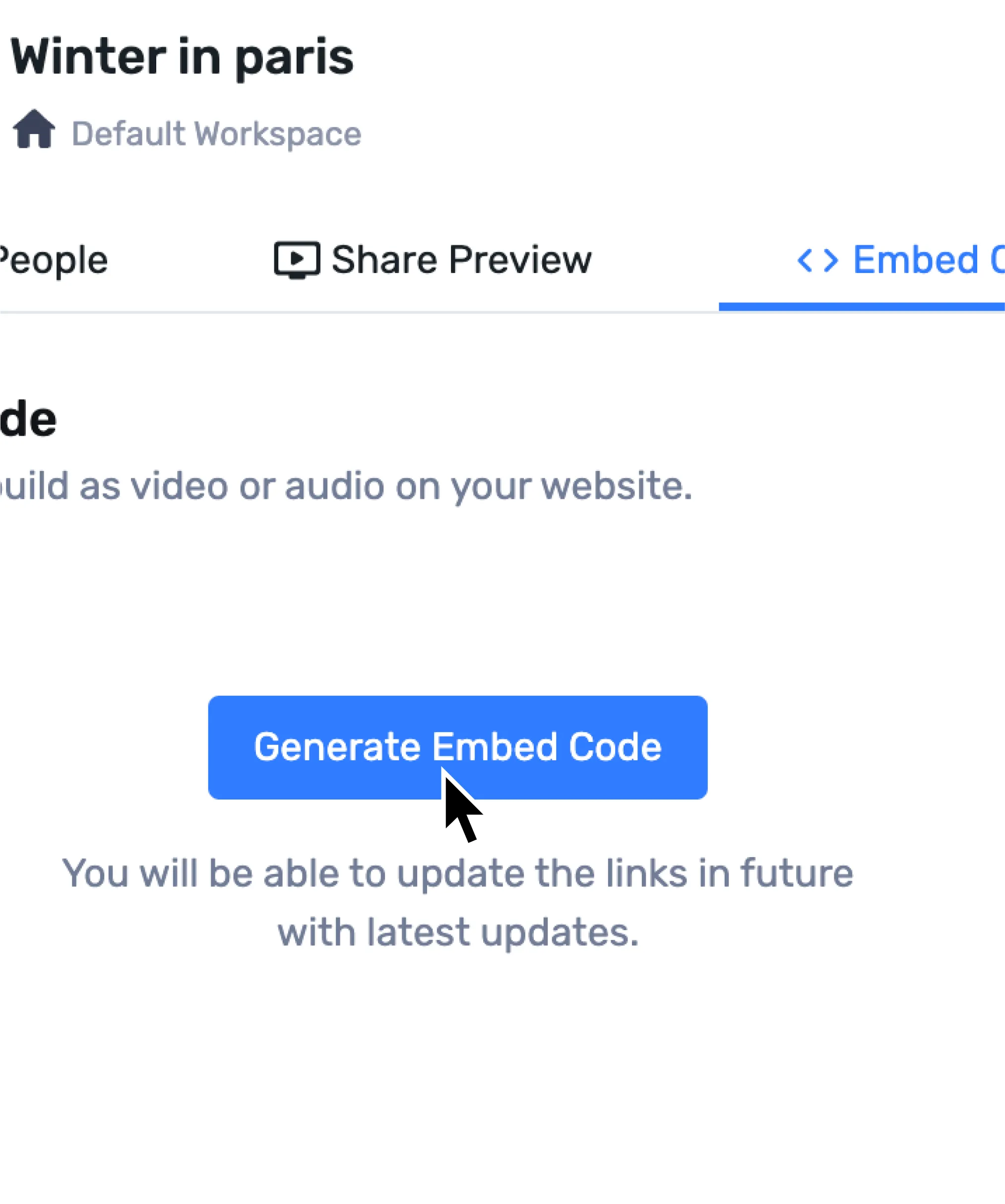
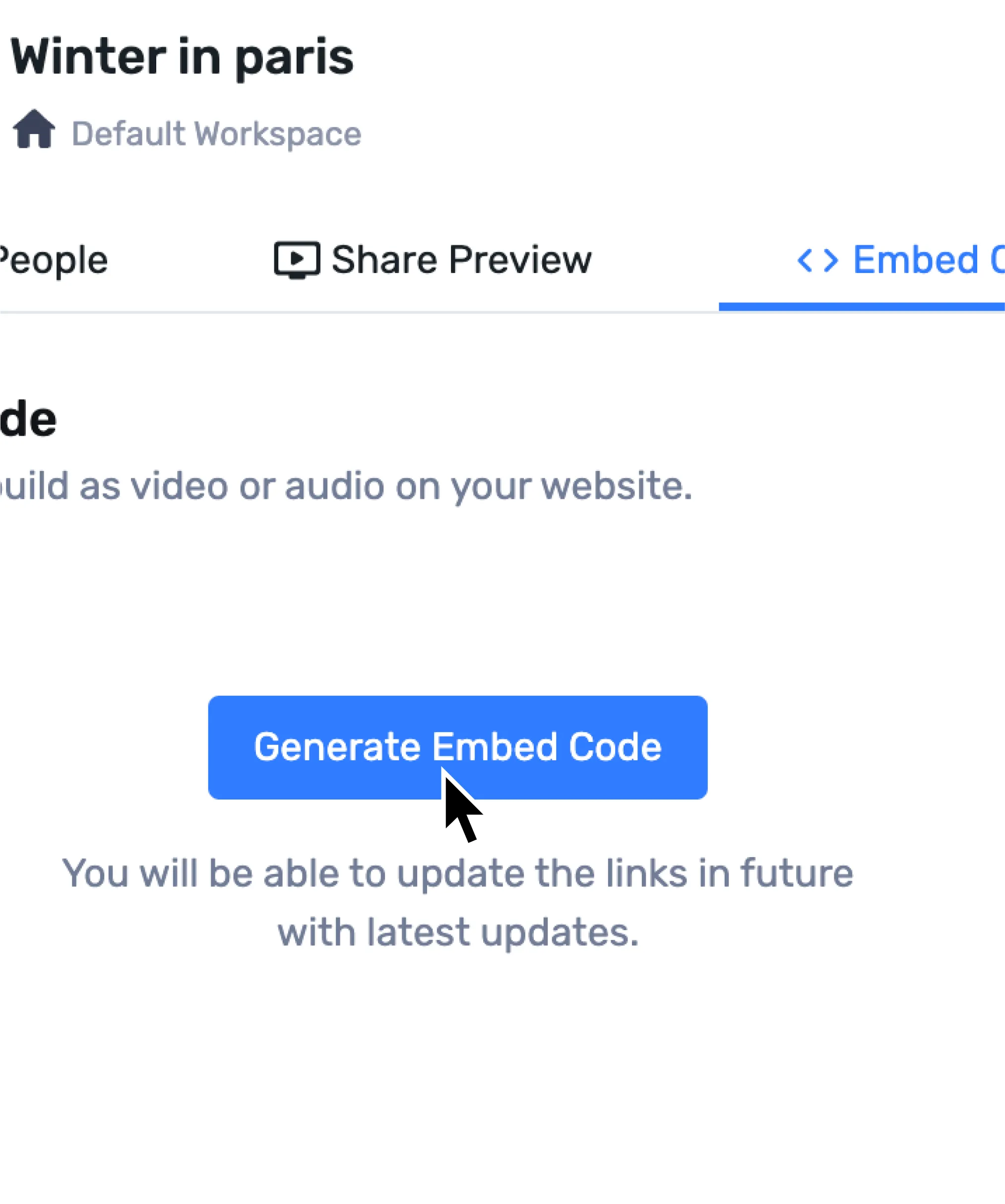
Click on ‘Generate Embed Code’. This will take a few seconds

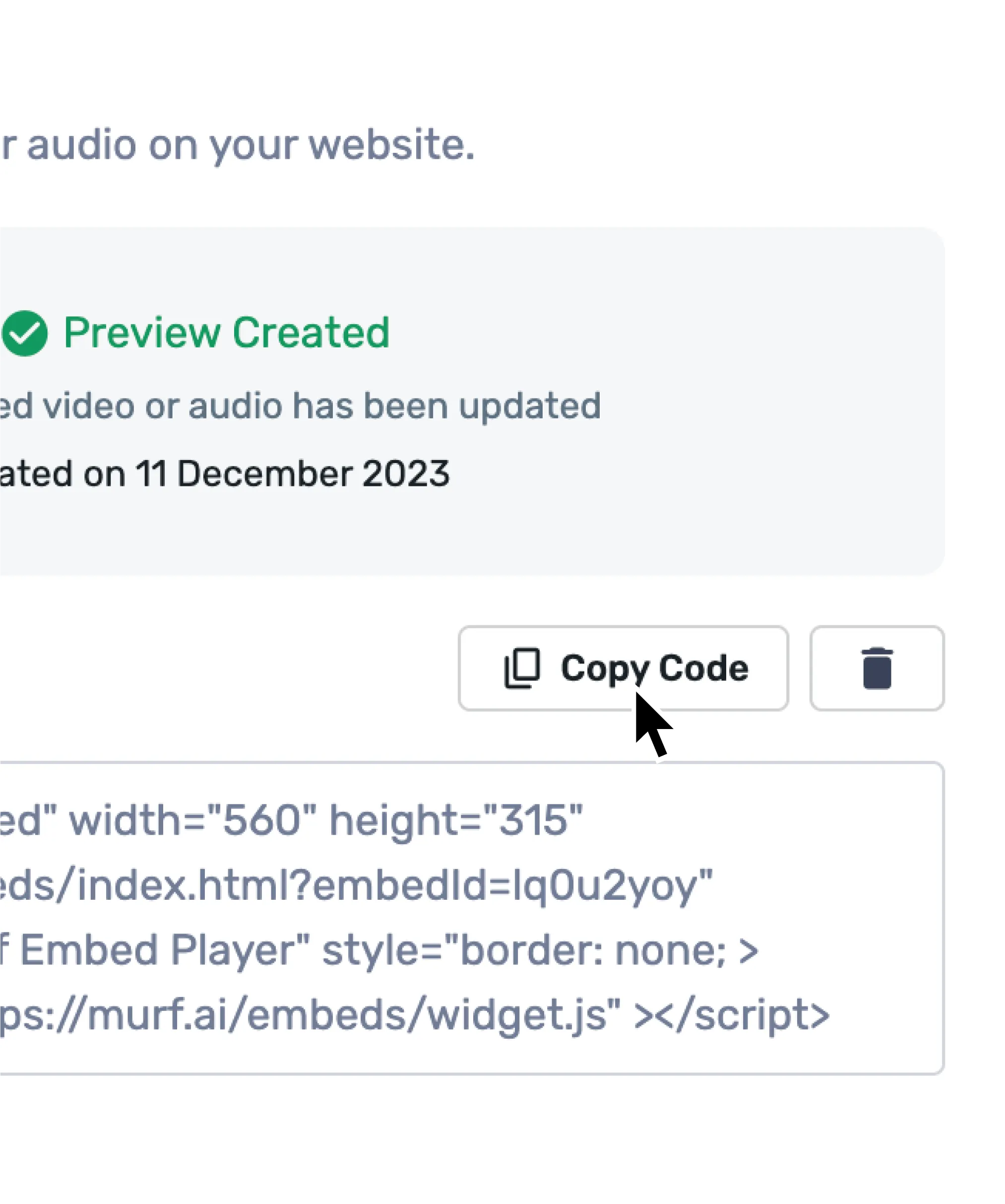
3
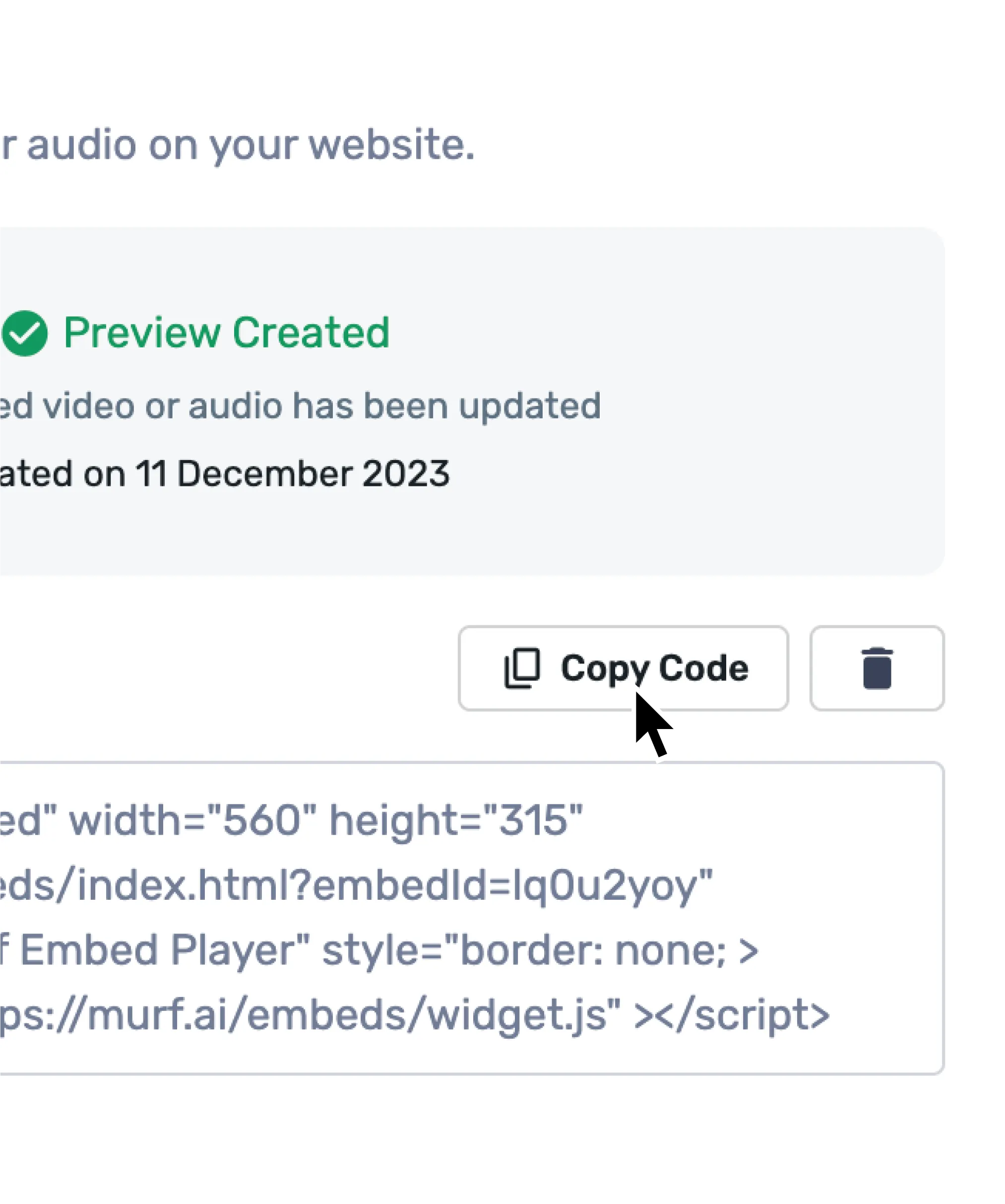
Your code is generated. Click on ‘Copy Code’ and this will be automatically copied to your dashboard

4
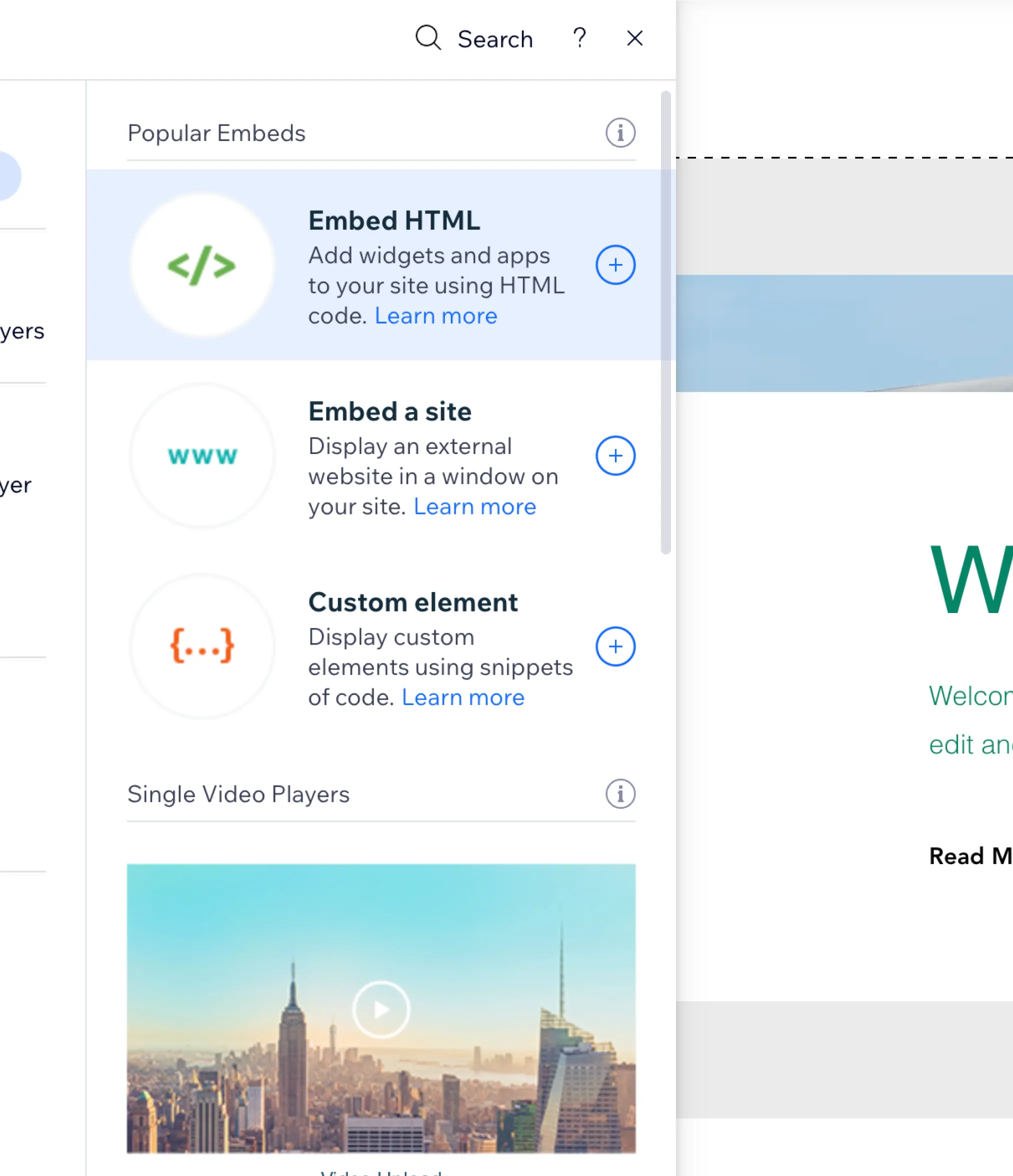
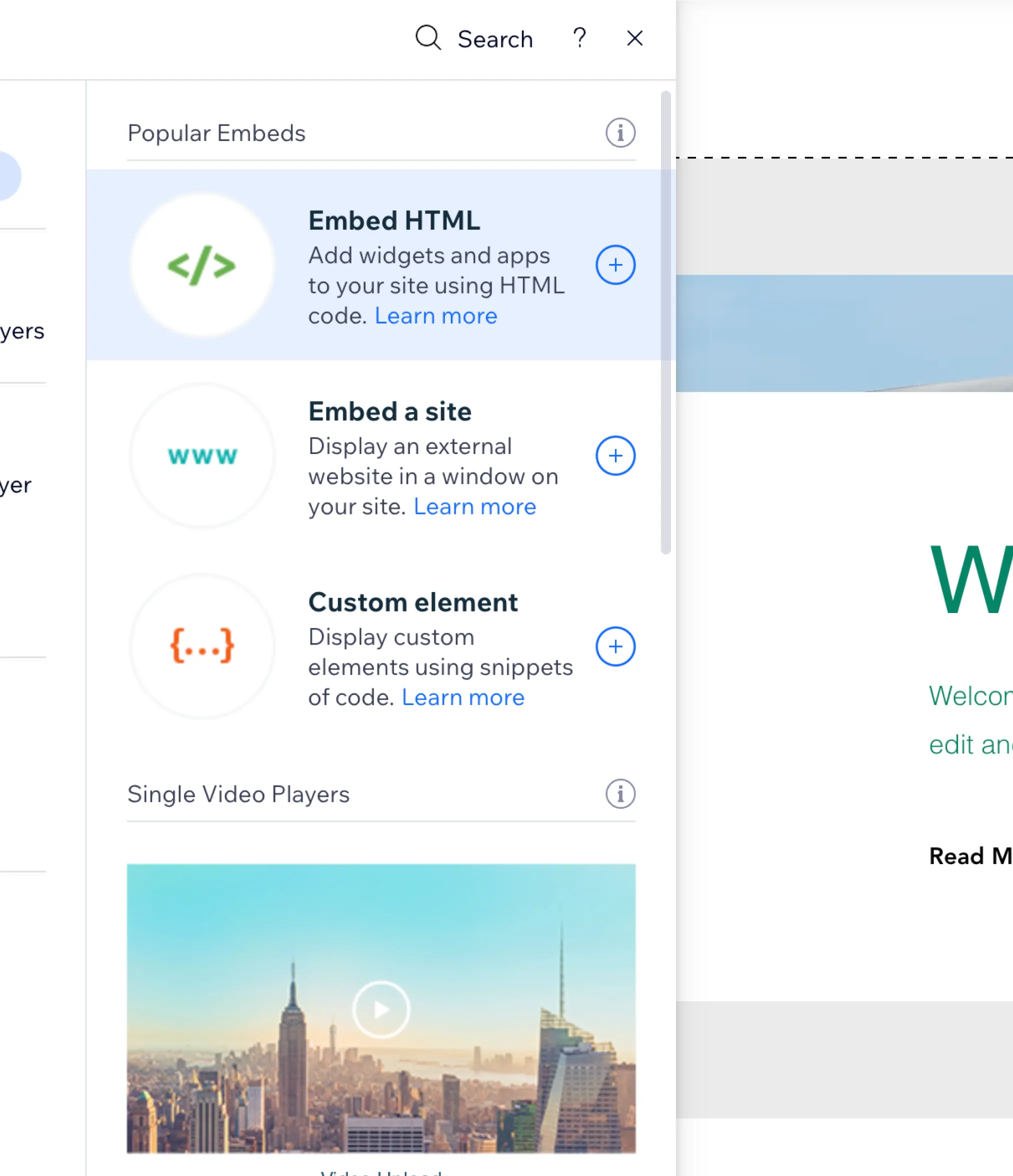
Open your Wix and click (+) button. Select ‘Embed Code’ & under ‘Popular Embeds’, select ‘Embed HTML’

5
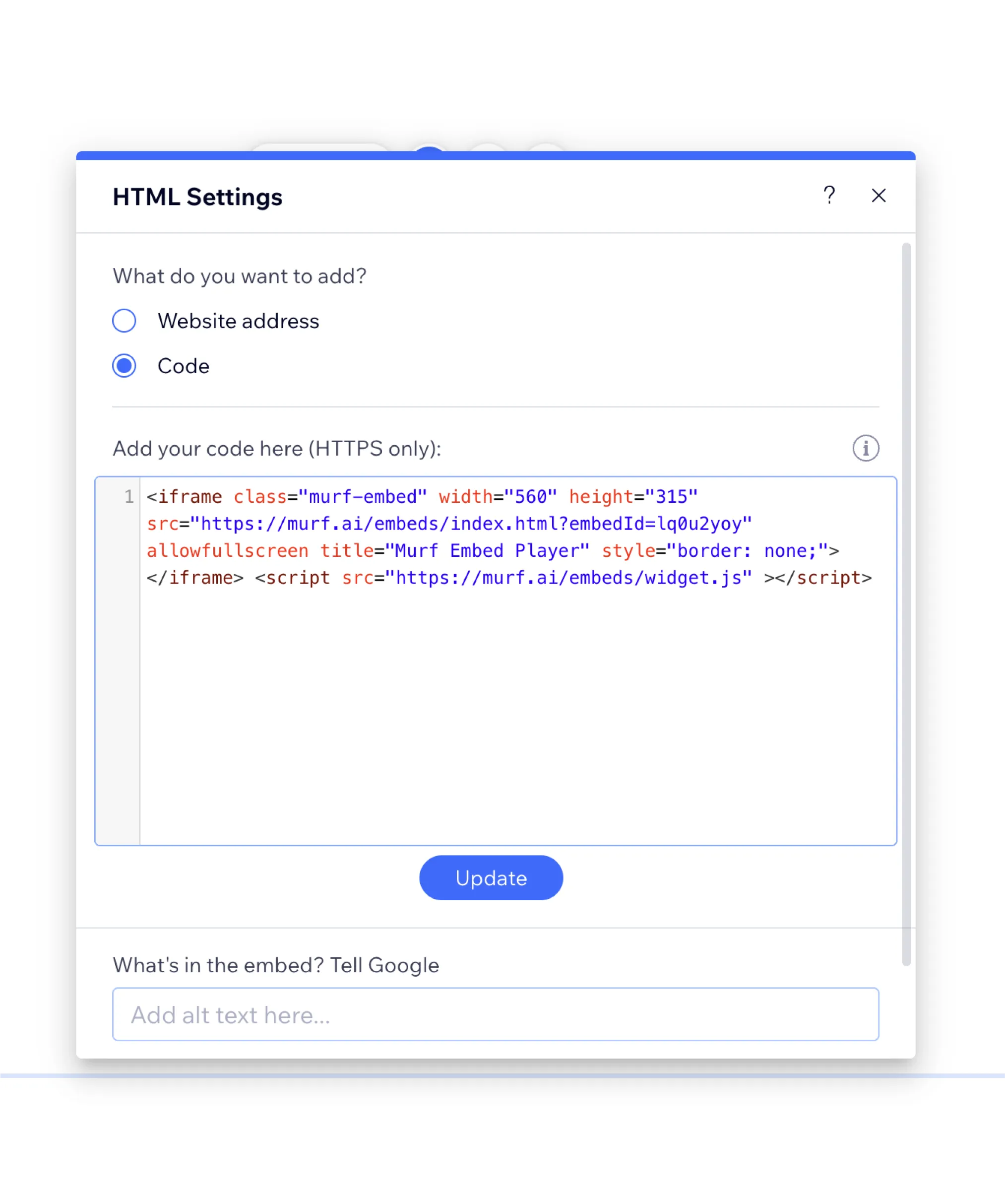
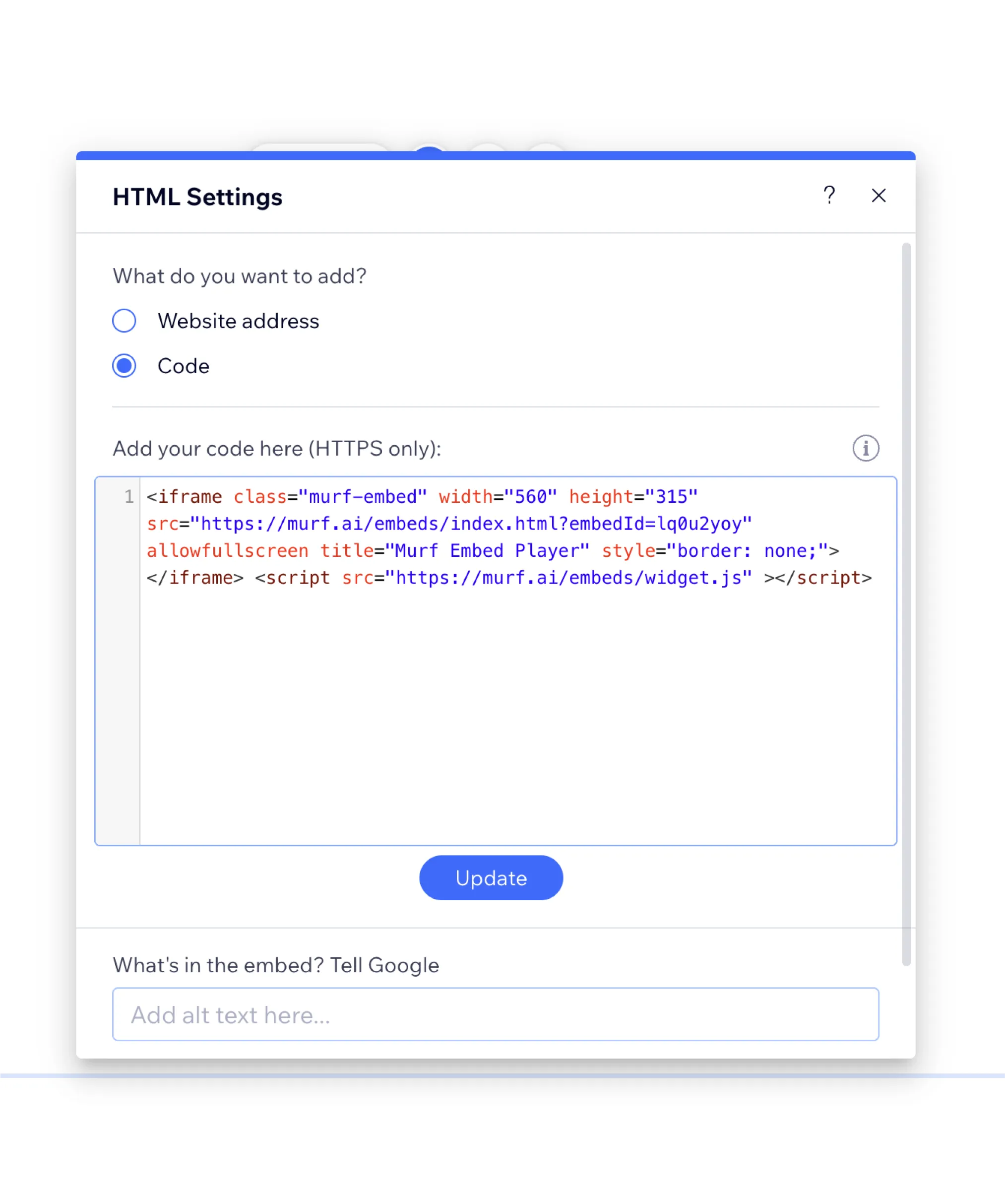
Paste the HTML embed code below

6
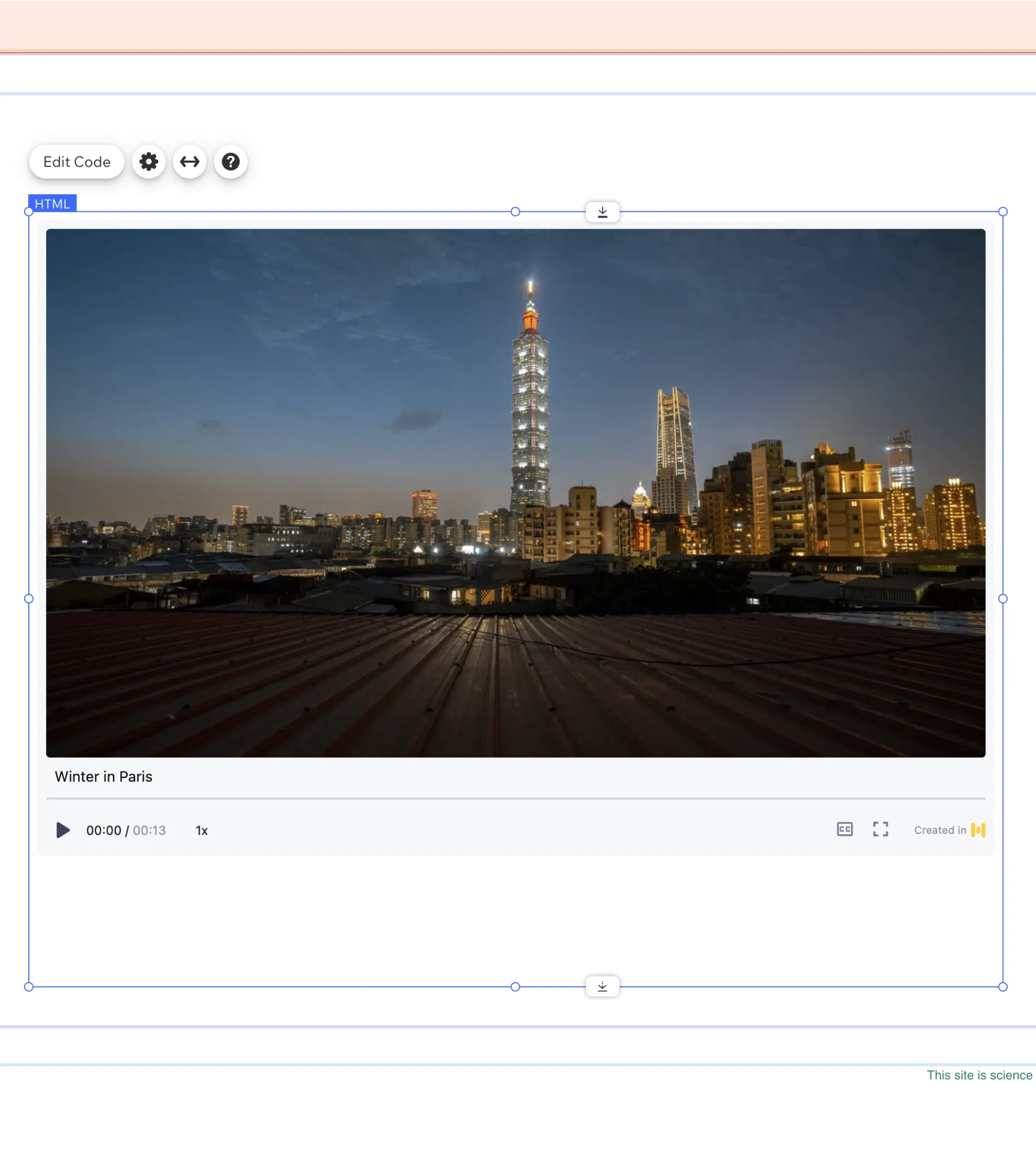
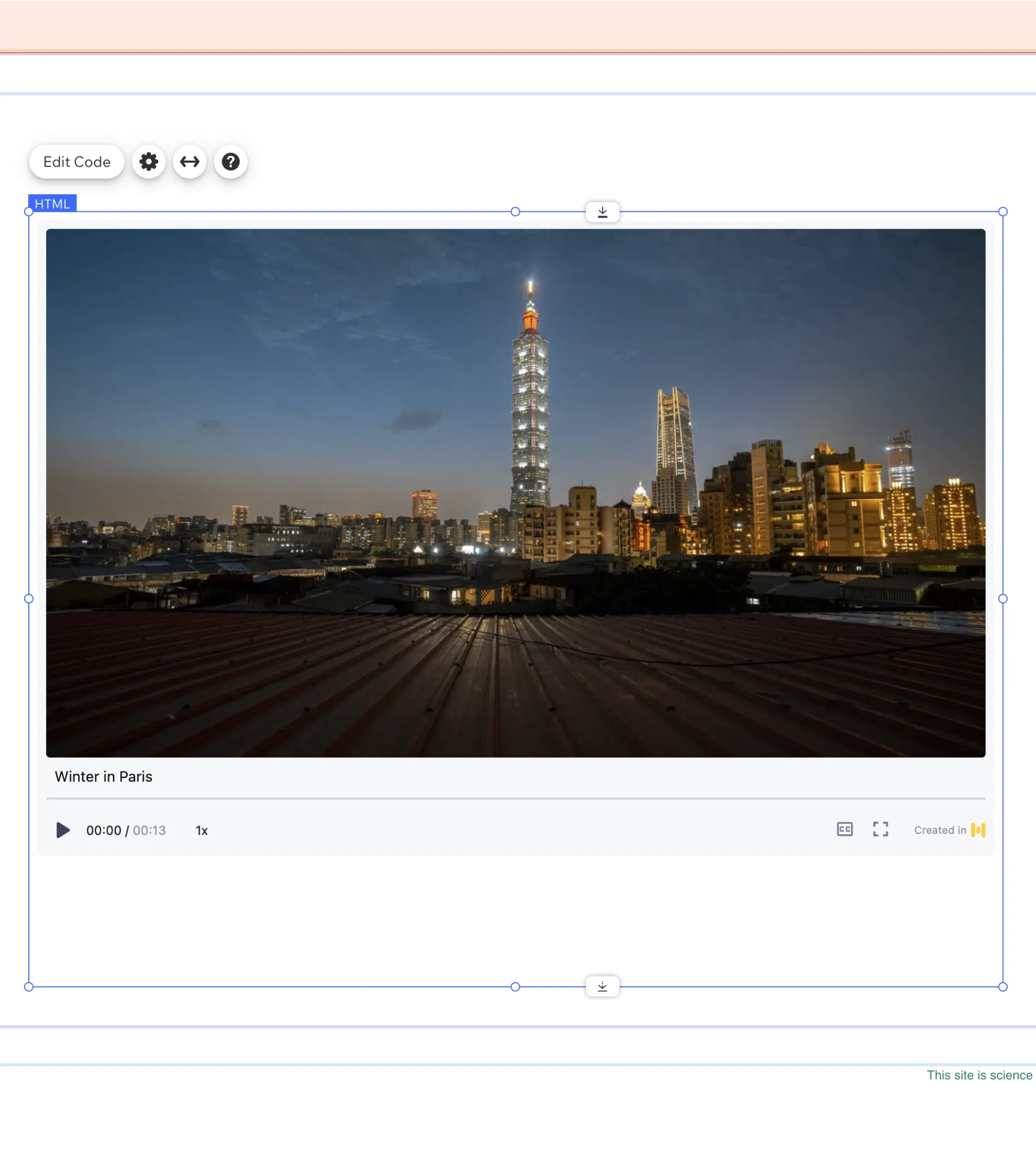
Click on ‘Apply’ to save the URL

Simple right? Seamlessly start embedding now! Want to know more about how to embed Murf Voices? Click here






Check other integrations:
Canva
Add voiceovers to Canva presentation, videos and more.
Google Slides
Add voiceovers for your Google Slide presentation or videos.
Adobe Captivate
Innovate e-learning content creation by using natural-sounding voices from Murf AI.
Adobe Captivate Classic
Innovate e-learning content creation by using natural-sounding voices from Murf AI.




