Squarespace
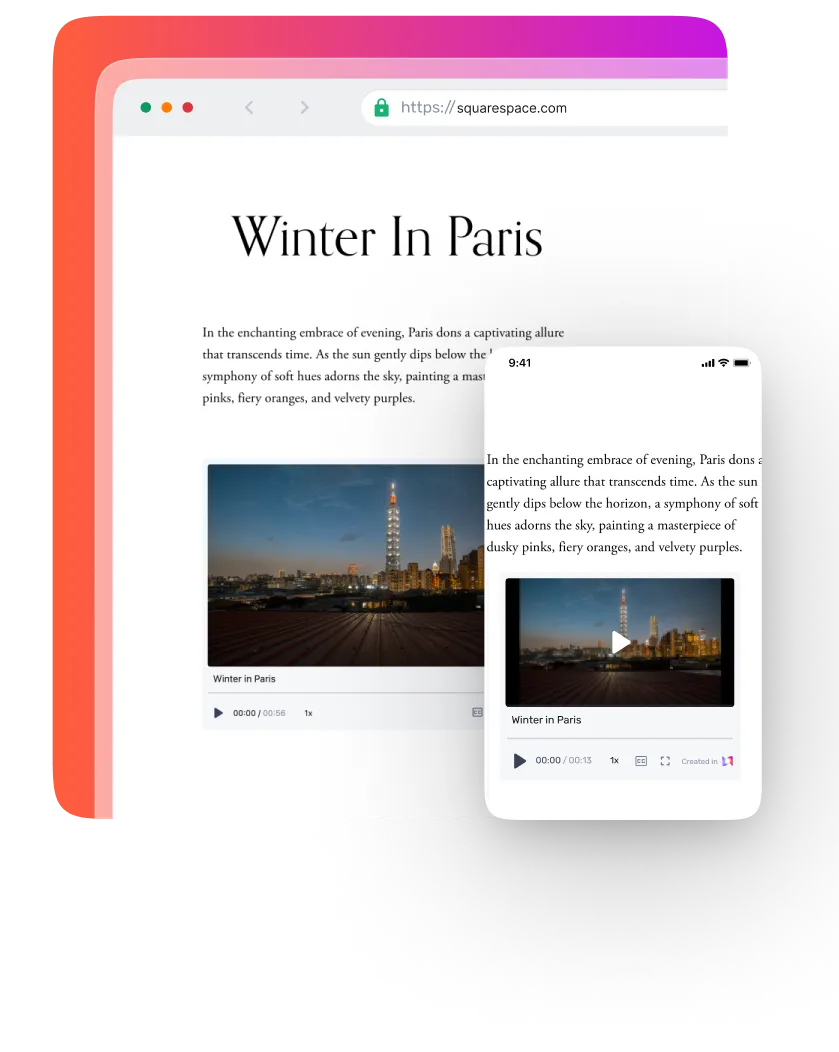
Add realistic voiceovers when creating websites and landing pages using Murf AI and embed them onto Squarespace.


Why integrate Squarespace with Murf?
Engage more audiences when making incredible websites by integrating human-like voices from Murf AI.
How do I embed my voiceovers to Squarespace?
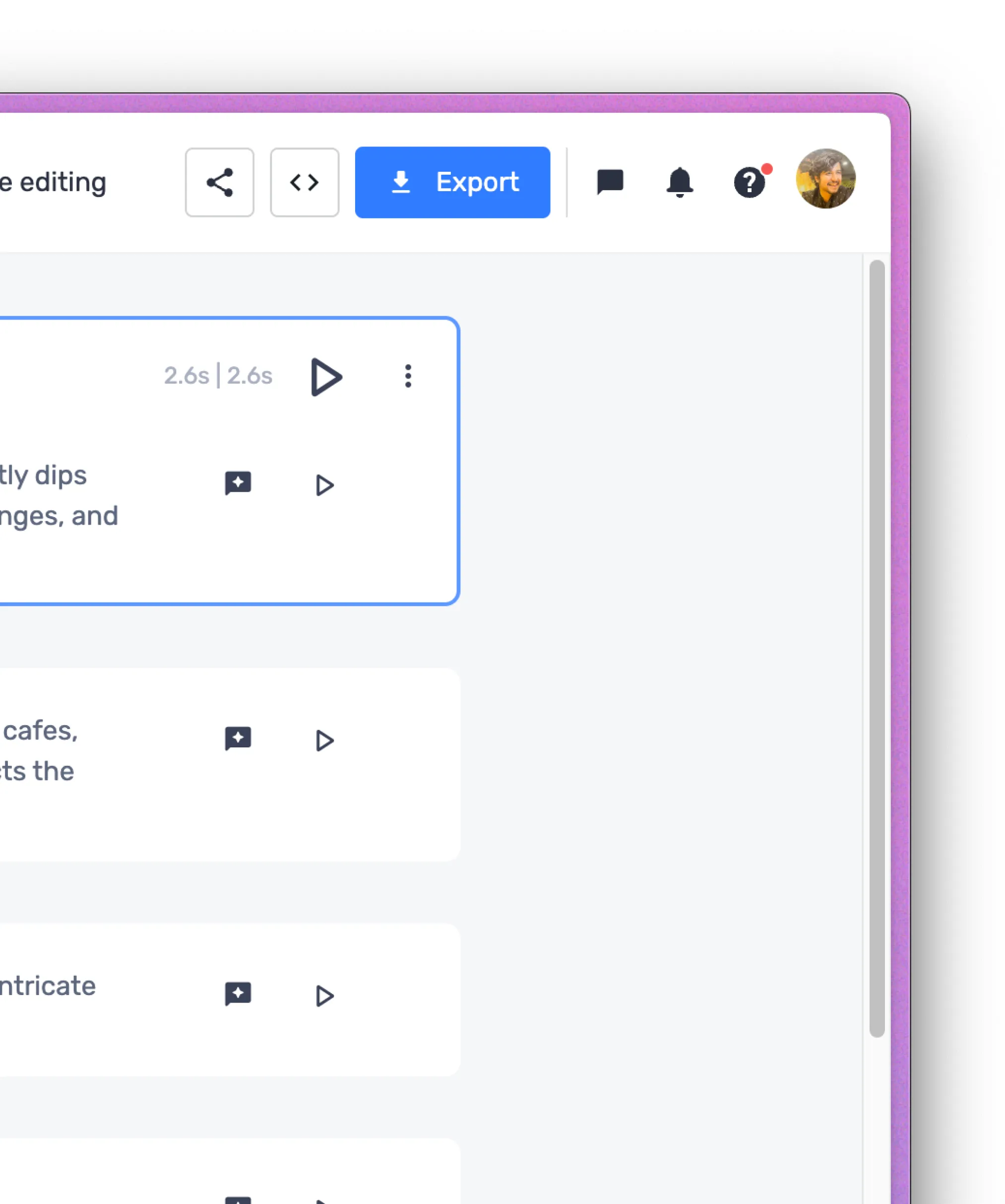
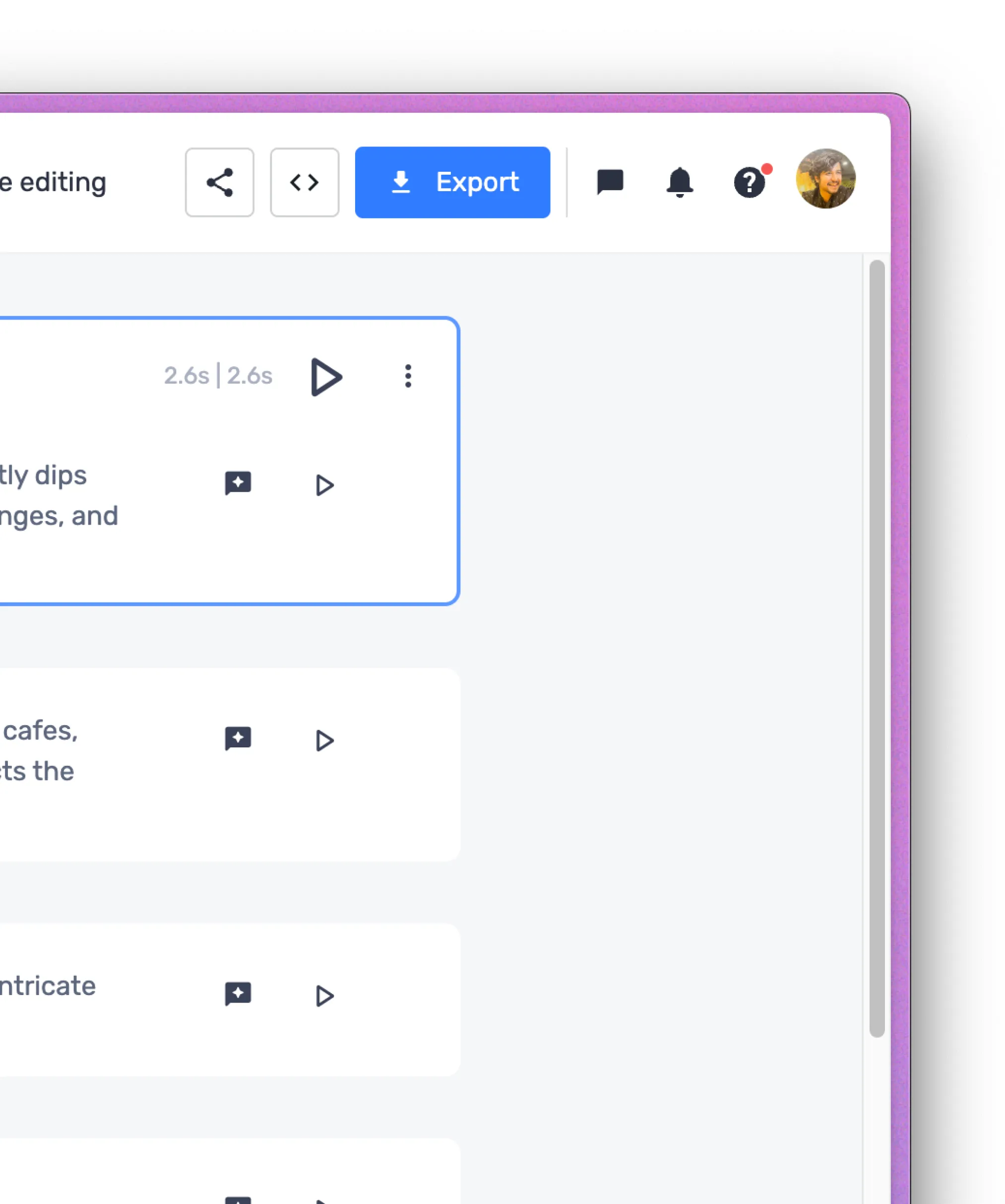
1
Click on the <> icon on the top-right hand side of the page-right hand side of the page

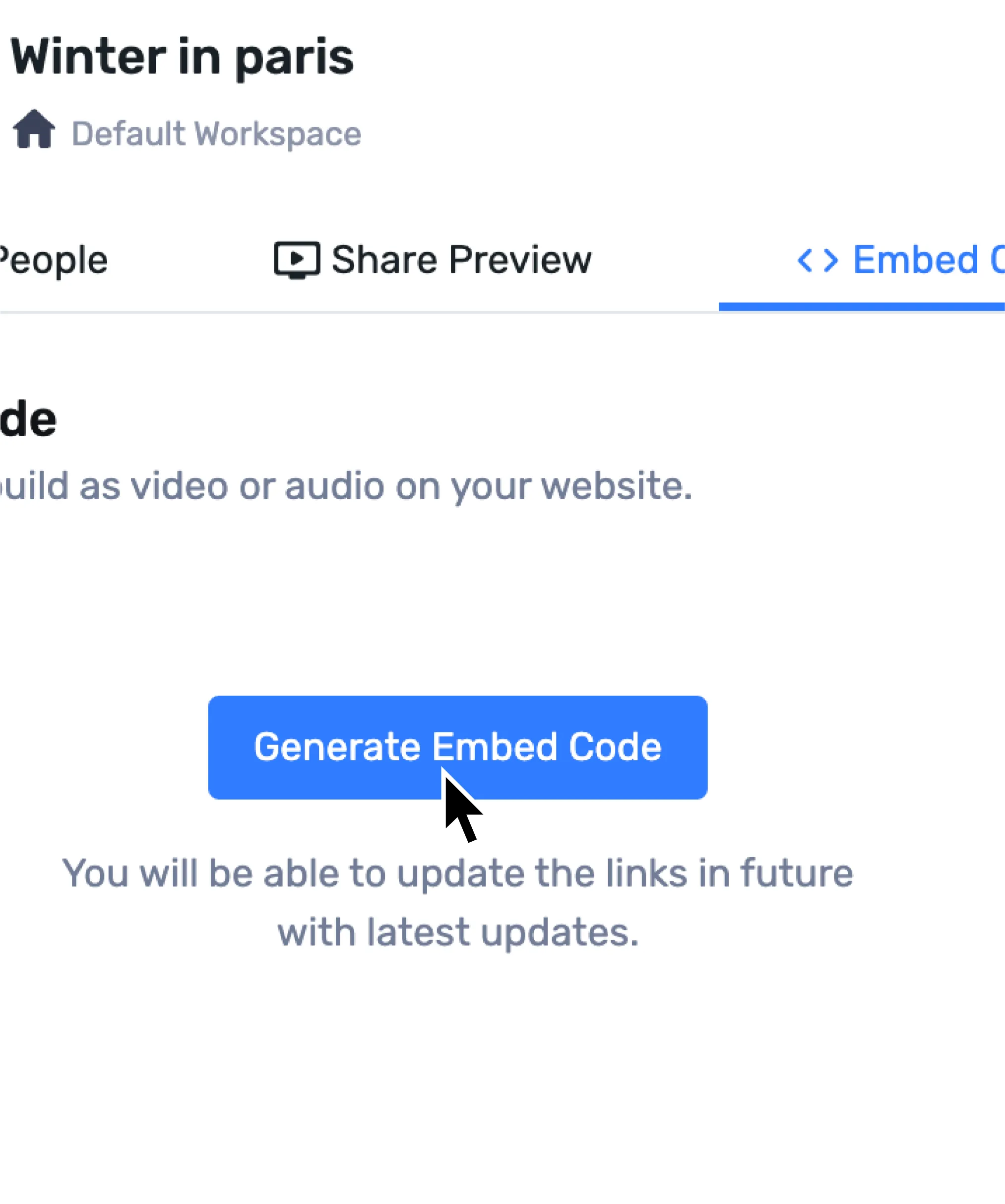
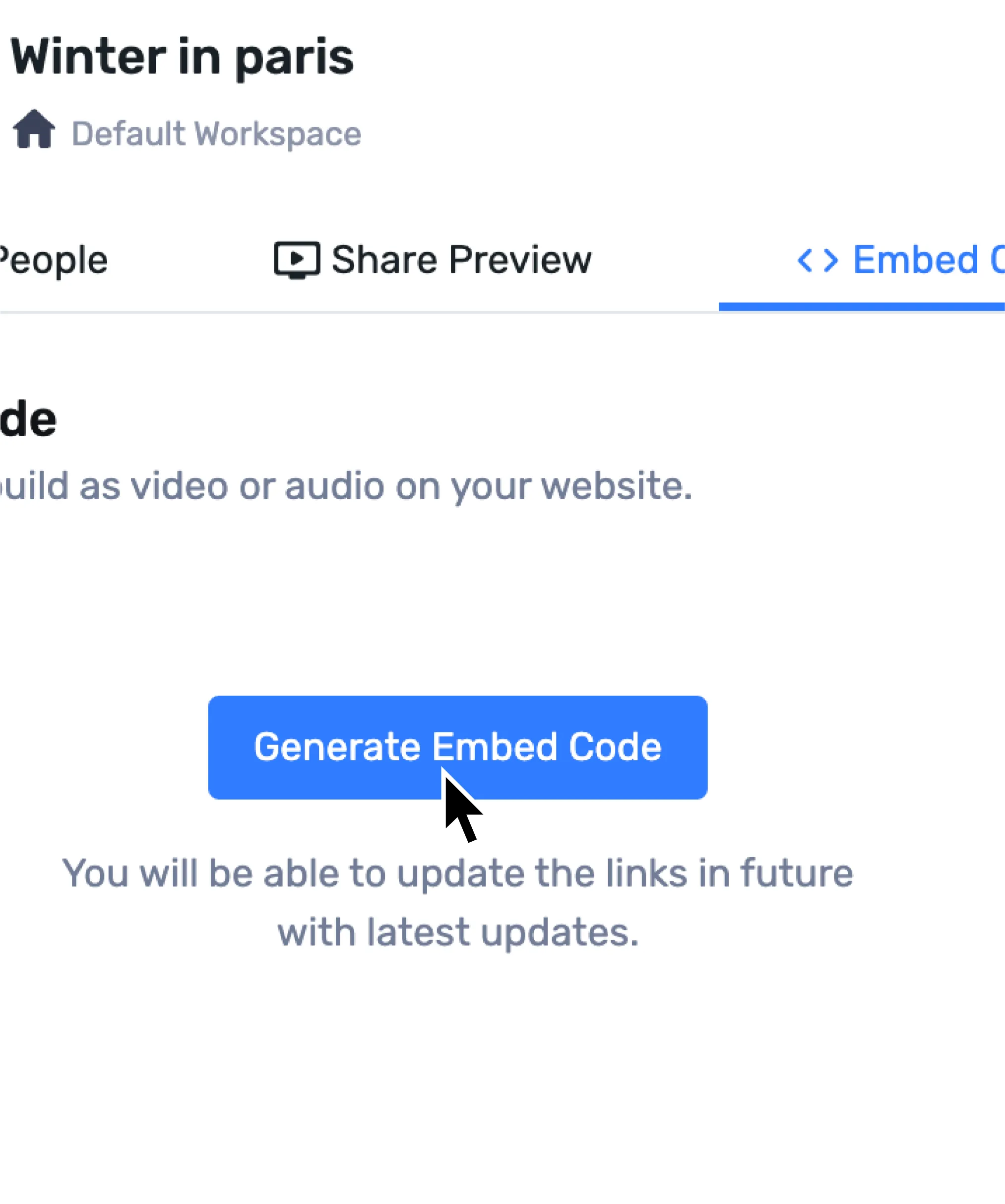
2
Click on ‘Generate Embed Code’. This will take a few seconds

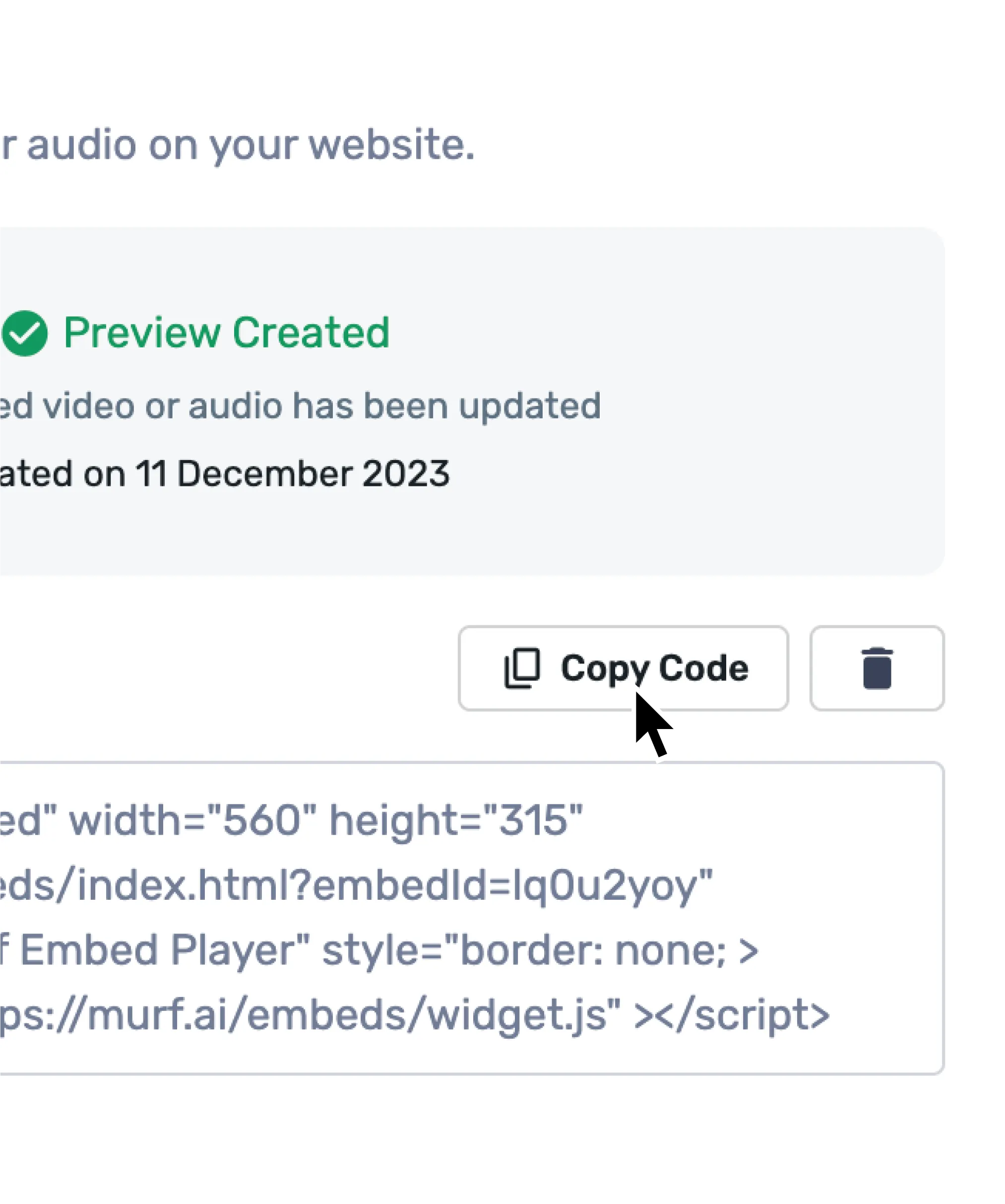
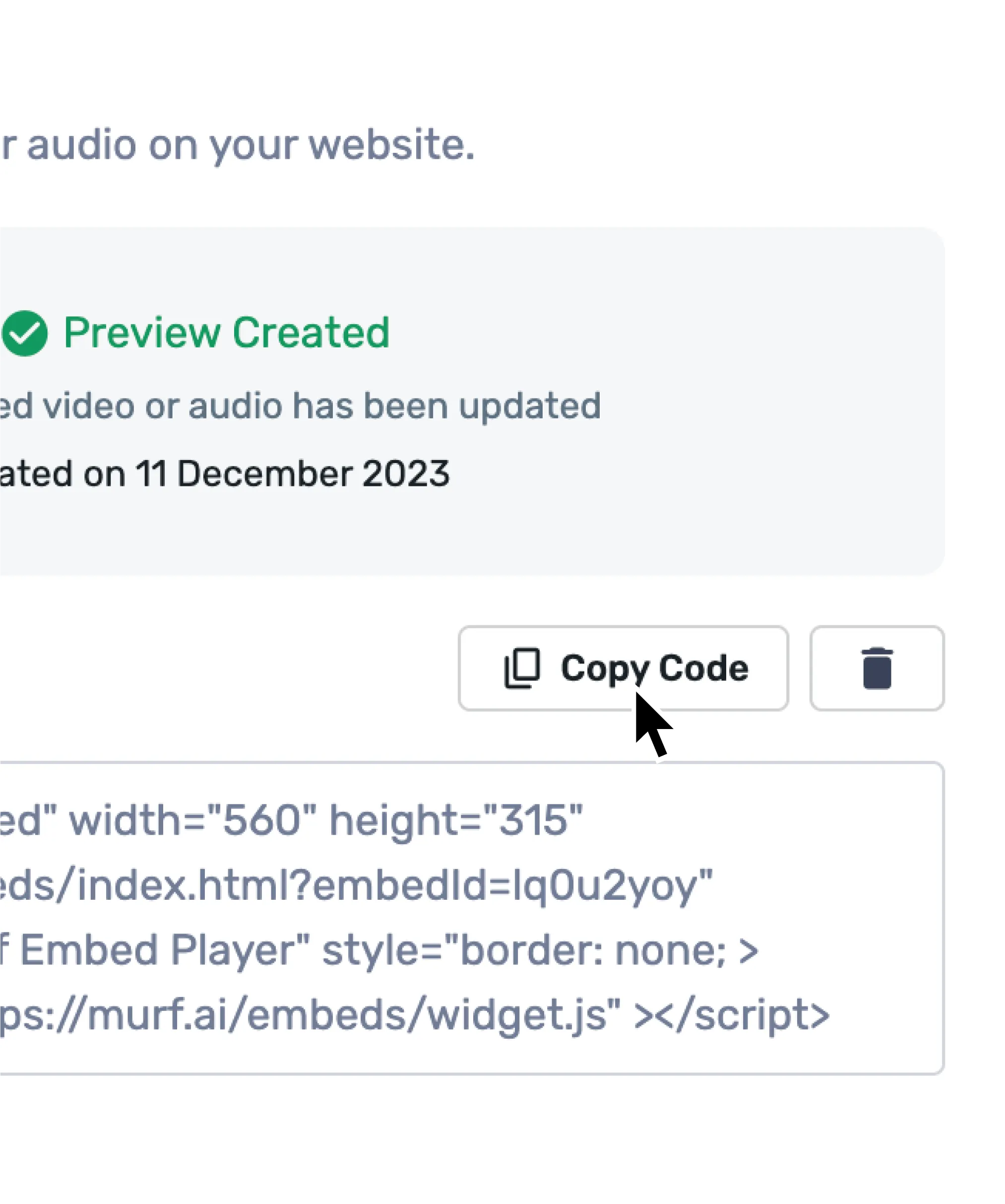
3
Your code is generated. Click on ‘Copy Code’ and this will be automatically copied to your dashboard

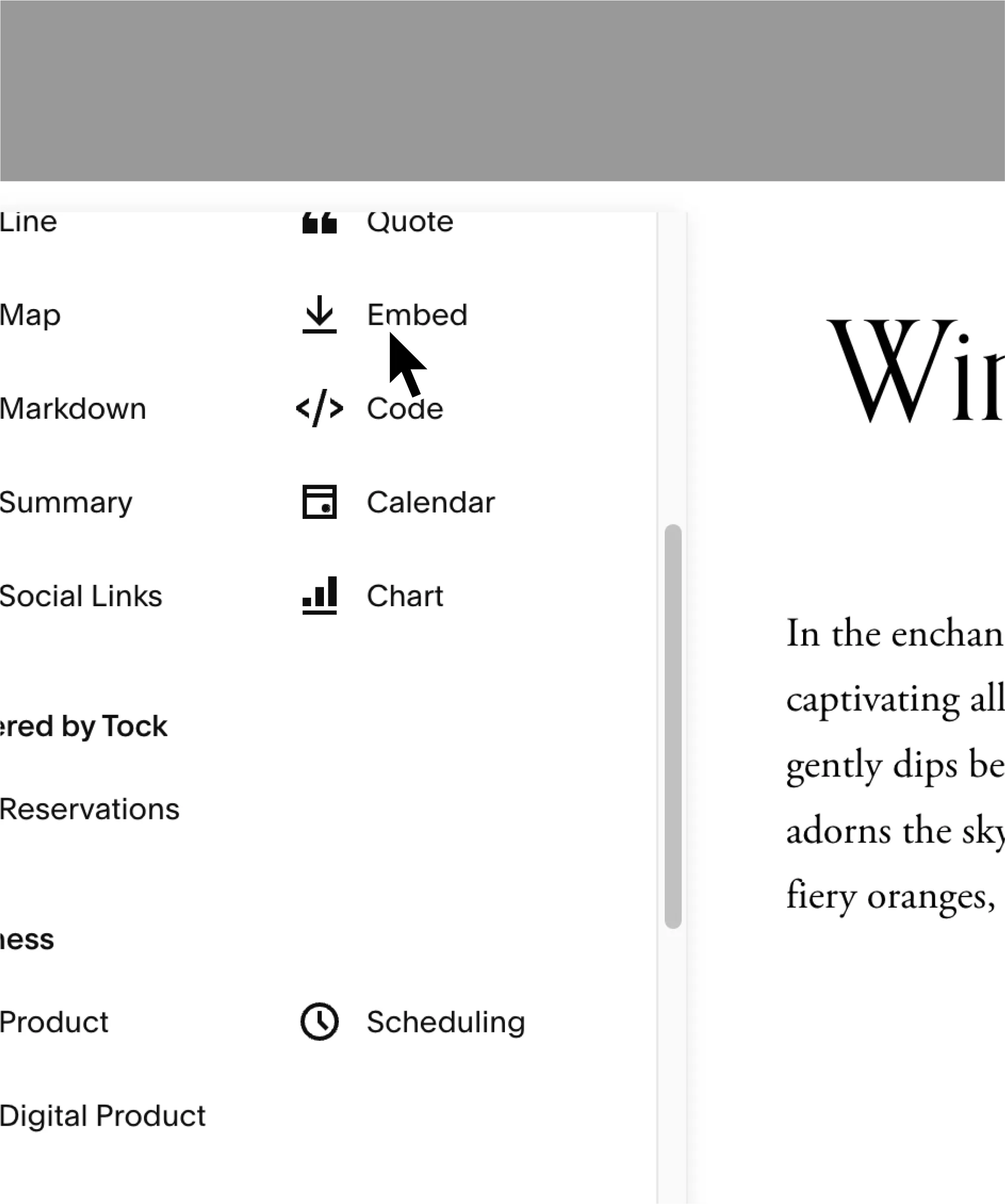
4
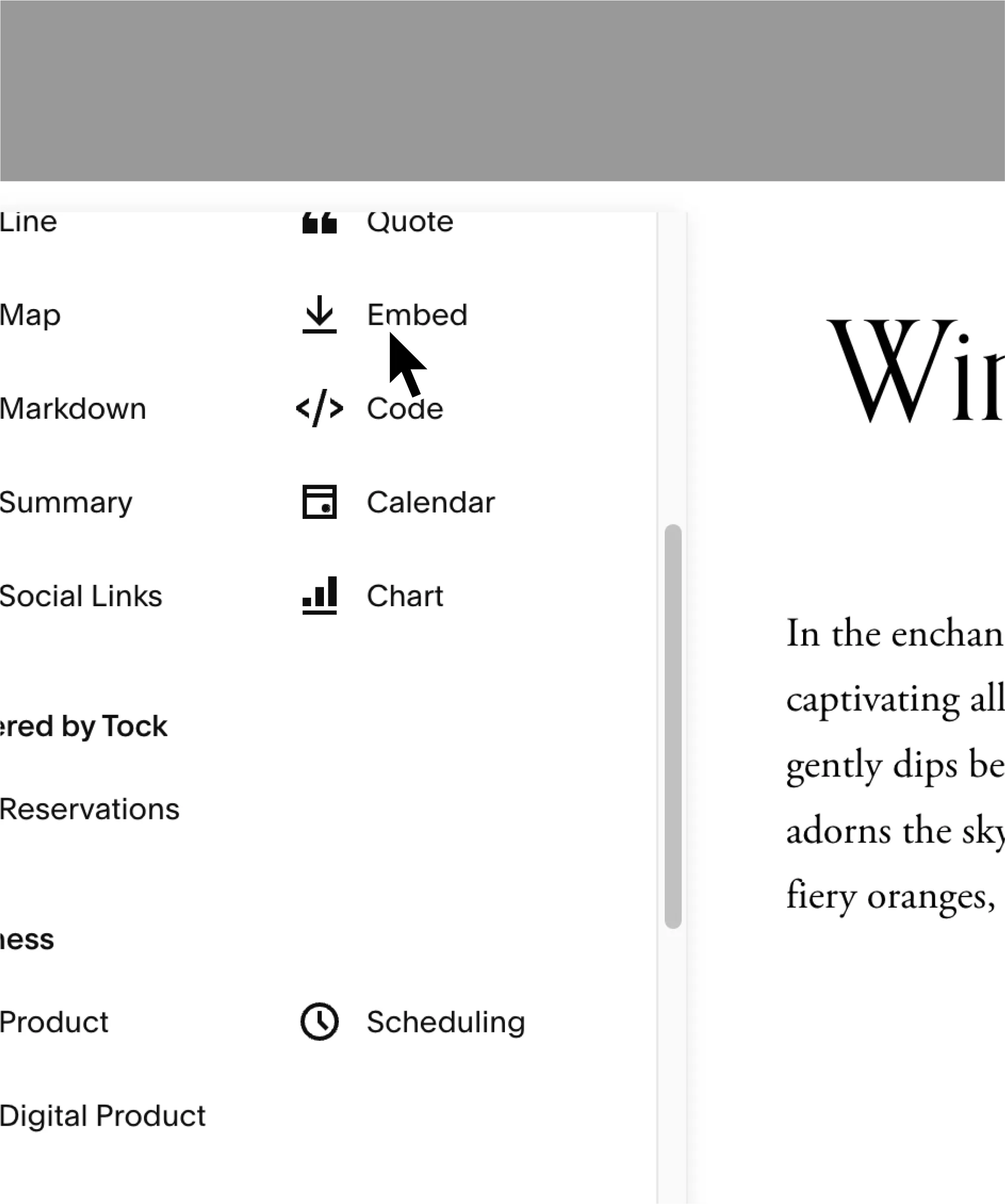
In Squarespace, select ‘Site Styles’ and add a new section. Click on the plus (+) icon and select ‘Embed’

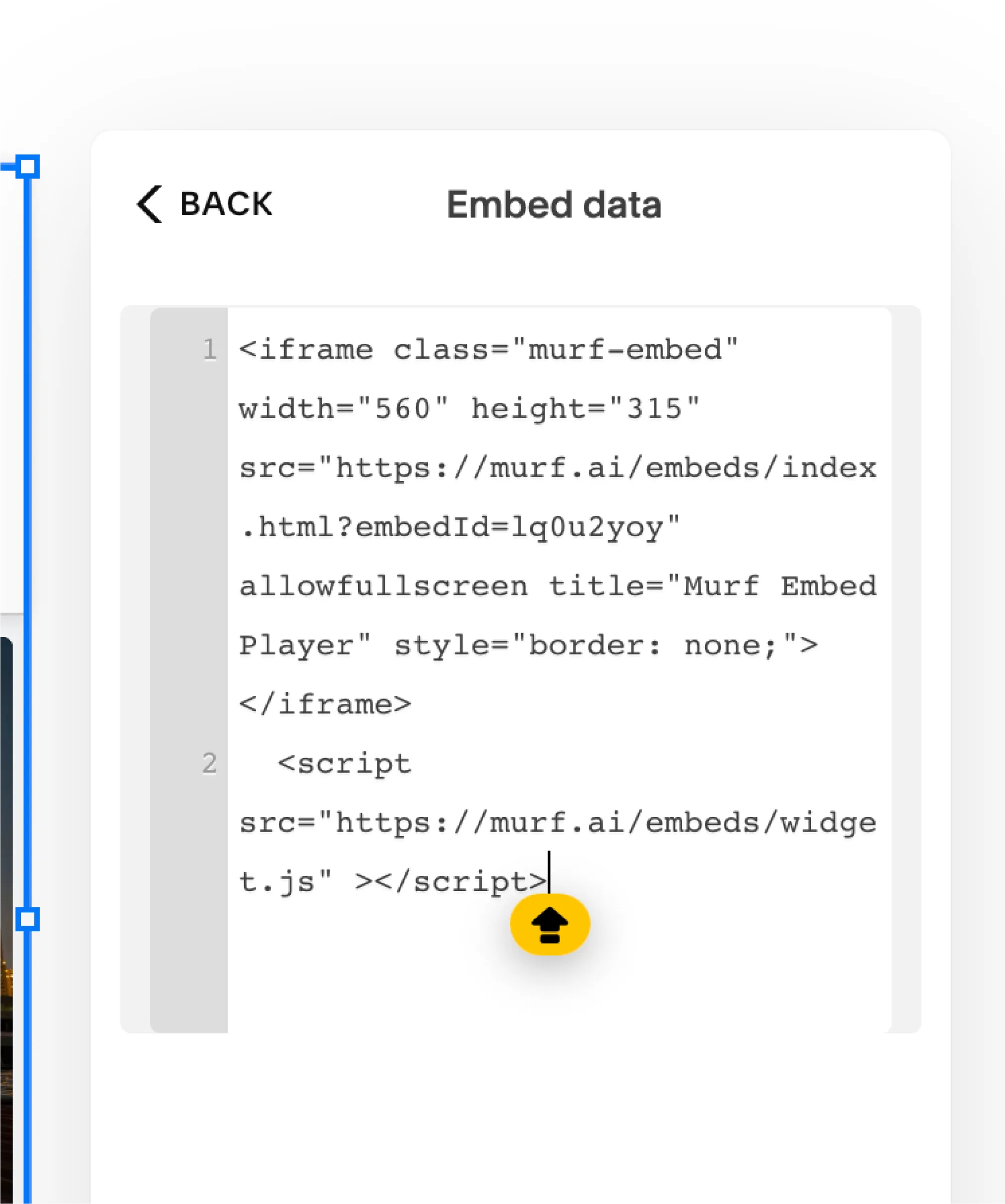
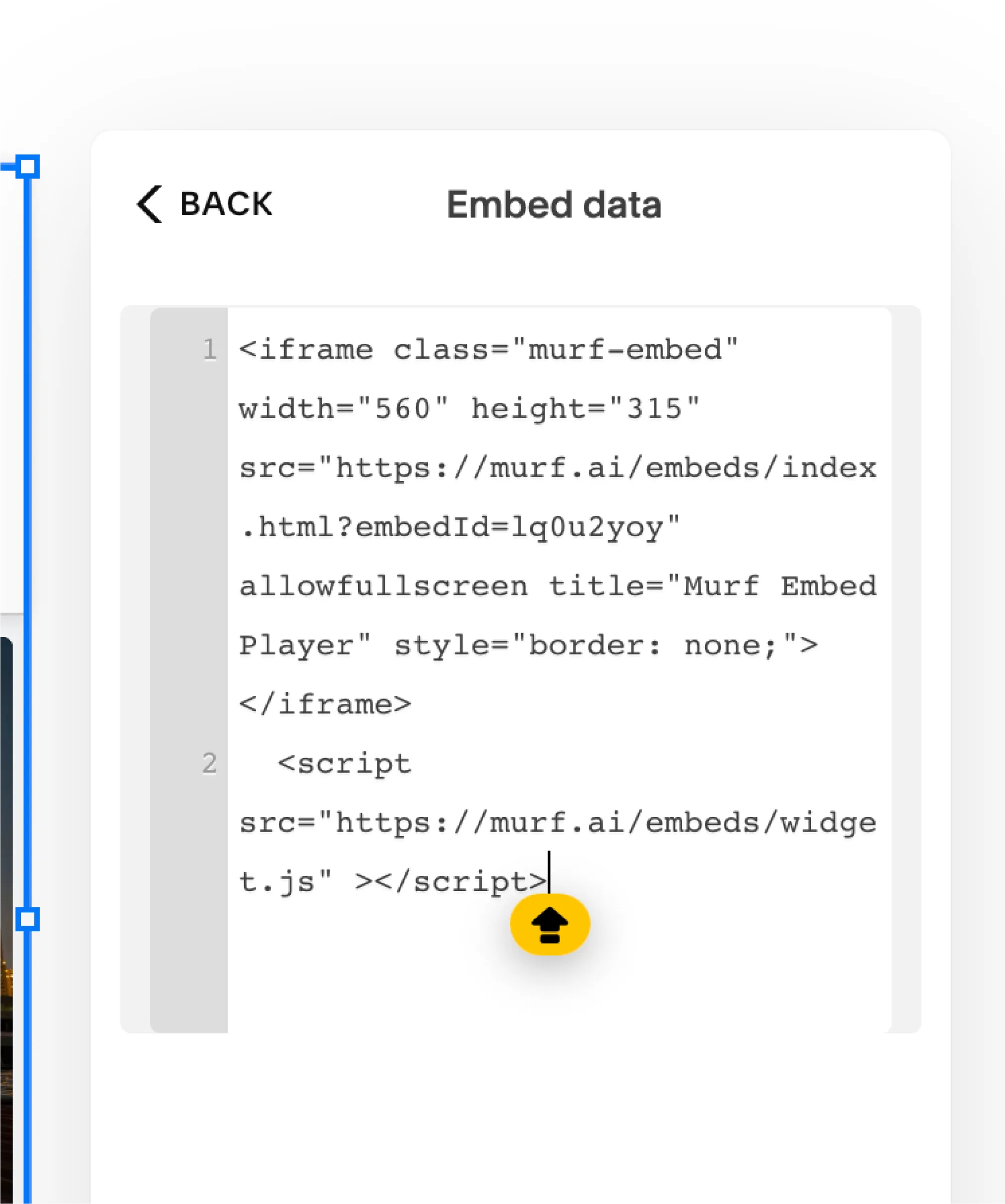
5
Paste your Murf embed code here

Simple right? Seamlessly start embedding now! Want to know more about how to embed Murf Voices? Click here





Explore Integrations
Canva
Integrate Murf Voices into Canva to enhance all your video creation, presentations and more.
Google Slides
Create engaging presentations using Murf AI's realistic voices.
Adobe Captivate
Innovate e-learning content creation by using natural-sounding voices from Murf AI.
Adobe Captivate Classic
Innovate e-learning content creation by using natural-sounding voices from Murf AI.




